①用意されたMainFormのタブの下のほうを見ると・・”ソース”と”デザイン”というタブ がある。
このように、GUI(グラフィカルユーザーインターフェース)を持つクラスのファイルを開いているときには、
デザインタブが自動的に出てくる。
え?”クラス”ってなに??って・・・最後に説明するので・・ 今はその言葉と戦ってはいけない 。
人に見せて操ってもらう画面=GUI を持っているのだから、それをデザインする機能が
ありがたく備わっているということです。ポチッと押しましょう・・。

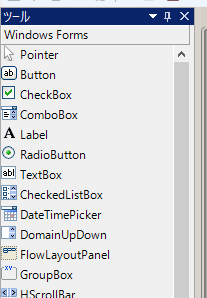
②デザイン画面に入ると、自動的にツールウインドウ内の”Windows Forms”が開いただろう・・。
さぁ、この中から好きな部品を配置してくれと言わんばかりに待ち構えている・・。

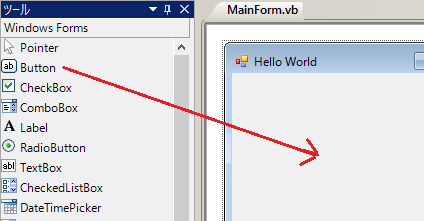
③早速、誘われるがまま、Button を フォームに ドラッグドロップしてみよう。

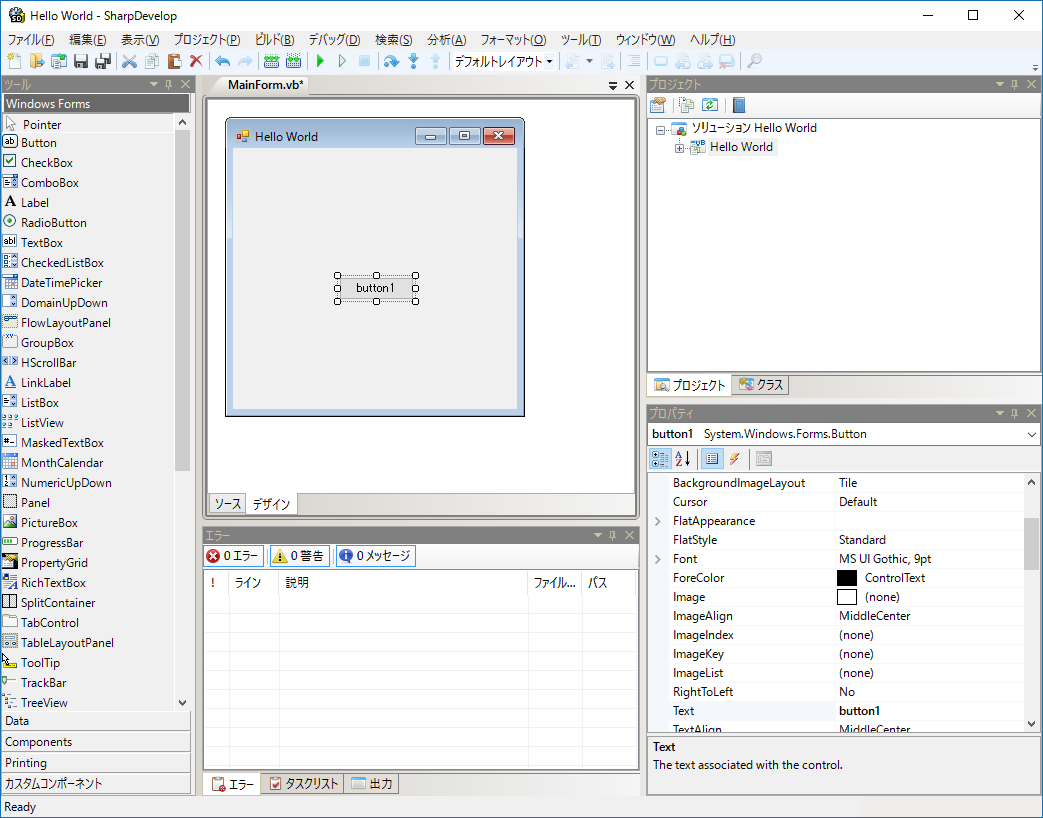
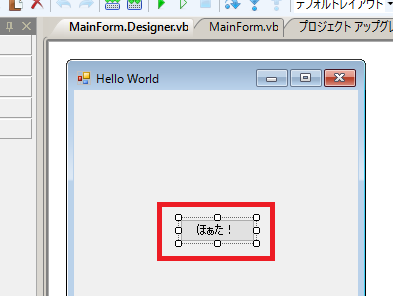
④おお!すばらしい。デザインできましたね。・・・え?ボタン名がbutton1で格好悪いって?・・・
button1の部品が選択されている状態(部品の周りに小さい白四角のハンドルがついている状態)
になっていると、プロパティーウインドウにbutton1のプロパティー(見た目や状態を決めるパラメータ)が表示されているので
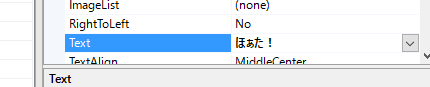
それをいじってみよう。ボタンの表示文字を決めているのは "Text"プロパティ 。・・・見てみると、button1って書いてあるでしょ・・

⑤button1 の記述のところを下のように”ほぁた!”にかえてリターンキーで確定してみましょう。

めでたくボタンの表示が”ほぁた!”になったはずだ・・。

ちなみに、表示されている文字が”ほぁた!”になったが、プログラム上でのこのボタンの名前は
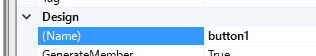
依然として、”button1”のままだ。これを決めているのは、"Text"プロパティではなく、"Name"プロパティ
こちらは、今回はいじらないでそのままにしておこう。

【余談】
ちなみに、会社で新しく導入されたシステムのボタン名が ”Activex”とか意味不明なボタン名だったのを
”確定”という表示に変えて欲しい・・と改善要望をだしたら・・・10万円の見積もりでしたとさ・・ww
ちなみに、どれくらい大変かと言えば・・たった今、上でやった作業がそれだ・・。
<<目次に戻る>> <<前 2-1 へ>> <<次 2-3 へ>>